Design Phase: I will take a segmented Control and a textview and on the hit of the segmented control I am trying to change the text of the textview. So here's how it's done. Here's how our final design will look like.
Step 1: Create a window based application and add a class file to it which inherits from UIViewController with any name of your choice (I have given segmentedviewController as the name of my class file).
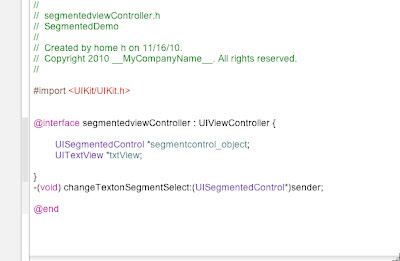
Step 2: In this step we will design our application, first we will make the initial settings for our segmented Control and then we will go for the textView object but before doing that we have to declare the objects of these class into the .h file.
The above code has a function named changeTextonSegmentSelect which will change the text of the textView and you can see that it takes a parameter which is the object of UISegmentedControl this is because I wanted to chane the text based upon the selected index of the segmented control.
and now lets go to the .m file where we will get the init method and we can do some coding
@implementation segmentedviewController
// The designated initializer. Override if you create the controller programmatically and want to perform customization that is not appropriate for viewDidLoad.
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle*)nibBundleOrNil {
if (self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil]) {
// Custom initialization
NSArray *items = [[NSArrayalloc]initWithObjects:@"One",@"Two",@"Three",@"Four",@"Five",nil];
segmentcontrol_object = [[UISegmentedControl alloc]initWithItems:items];
[segmentcontrol_object setFrame:CGRectMake(53, 74, 207, 44)];
segmentcontrol_object.segmentedControlStyle = UISegmentedControlStyleBar;
[segmentcontrol_object addTarget:selfaction:@selector(changeTextonSegmentSelect:)forControlEvents:UIControlEventValueChanged];
[items release];
txtView = [[UITextView alloc]initWithFrame:CGRectMake(41, 155, 230, 238)];
[txtView setFont:[UIFont fontWithName:@"Georgia" size:30]];
txtView.textAlignment = UITextAlignmentCenter;
txtView.text = @"Default Text";
}
return self;
}
In the above code you can see that in the start I have took an NSArray this is because the segmentedControl has a method called initWithItems which takes an object of NSArray as its argument.
After that I have made the settings and adjusted the frame of both the controls. If you read the code the code is pretty much self explanatory.
Now lets go to the loadView method and add these controls to your current view
- (void)loadView {
[super loadView];
[self.view addSubview:segmentcontrol_object];
[self.view addSubview:txtView];
}
Step 3: Now lets give body to our method called changeTextonSegmentSelect and it looks like this
-(void) changeTextonSegmentSelect:(UISegmentedControl*)sender;
So lets see the code to this method into the .m file of segmentedviewController
In the above code I have used swithc case inorder to check which index of the segment control was selected by the user and on the basis of that selection I have changed the text of the textView.
Now the final part is to add this view into the iPhone window so for this we will go into the AppDelegate.m file of our project and add this code to your AppDelegate.m file and you are done
Step 4: Press Build and Go to run the application and when you do that the application will load in the iPhone simulator and you will get the below output
I hope this post was helpful to you, Happy iCoding and have a great Day






No comments:
Post a Comment