In this post we will have a look at UITabBarController, there is also a class called as the UITabbar but mostly I prefer UITabBarController, TabbarController is used to control the Tabbar view and is mostly used to switch from one view to the other view.
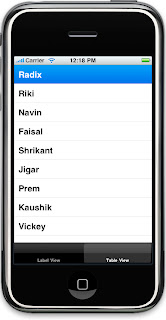
Design Phase: In this post I am having two views one is a label view and the other is a table view, here’s how the final output will look like.
Step 1: In some of my earlier post I have explained how to show a simple label and a tableso you can refer them if you like.
Step 2: For this tabbar application we will require two views so you can have the firstview as the subclass of the UIViewController which will be for the label and your second view will be the subclass of the UITableViewController which will be for the table . Make the settings for both the views by referring my earlier posts .
Step 3: Now go to the AppDelegate.m file and import both the viewControllers and create the object of both the viewControllers.
#import "TabbarDemoAppDelegate.h"
#import "firstviewController.h"
#import "secondviewController.h"
@implementation TabbarDemoAppDelegate
@synthesize window;
- (void)applicationDidFinishLaunching:(UIApplication *)application {
// Override point for customization after application launch
firstviewController *firstVC = [[firstviewController alloc]init];
secondviewController *secondVC = [[secondviewControlleralloc]initWithStyle:UITableViewStylePlain];
NSArray *objectList = [[NSArray alloc]initWithObjects:firstVC,secondVC,nil];
UITabBarController *tabbarC = [[UITabBarController alloc]init];
tabbarC.viewControllers = objectList;
[window addSubview:tabbarC.view];
[window makeKeyAndVisible];
}
Code Explanation:
Now the best part about TabbarController is that it has a viewController property, which takes the array of the viewController objects.
So I have took an NSArray and added the objects of the viewController to it and ultimately using the viewController property of the UITabbarController I have supplied the data of the views that will be appearing on the tabbar
so once you have done this now you can add the tabbarController view to the window as all the information about the view is contained in the tabbarcontroller object and then press build and go to get the following output.
Some Extra data on TabbarController
1) Now in case you want to set the titles for your views you can go to the init method and add this piece of line
self.title = @"Label View";
This piece of code will set the title for your view and the string which you give will appear on the tabbar.
2) Now lets say you want to add an image to the tabbar this is again very easy all you have to do is add this piece of code in the init method
self.tabBarItem.image = [UIImage imageNamed:@"map.png"];
make sure that the image is present in your Groups & file in order to get this working
3) Their is a property of the tabbaritems called the badge value which will display a text on the right- upper corner of the tabbar in a red oval shape. You can show the badge value with the help of the following code using it in the init method
self.tabBarItem.badgeValue = @"R";
when you will run the application the application will show a red oval shape in the right corner which will look something like this
So this was about the UITabbarController, i hope this post was useful for you,
Happy iCoding and have a great Day.
If you have any questions feel free to post them in the comment section



No comments:
Post a Comment